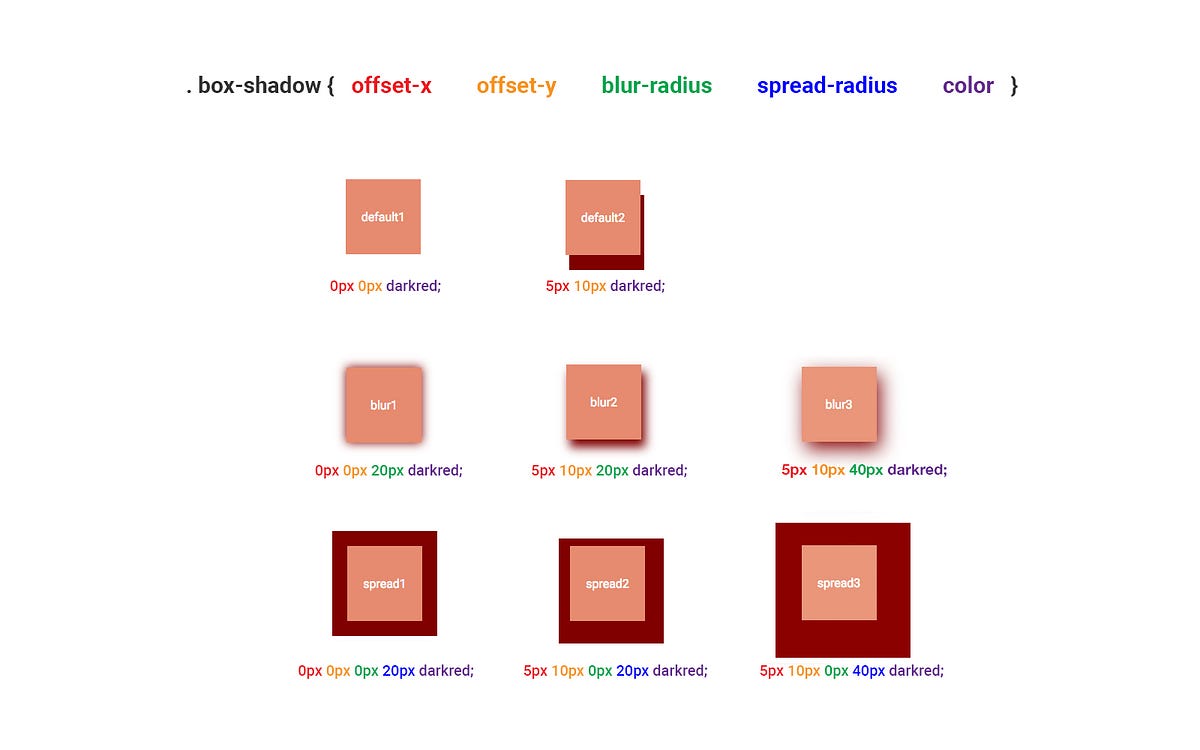
Stephanie Eckles on Twitter: "🟣 CSS `box-shadow` Tips: - Layer up your box- shadows for multiple effects - Set only the 3rd value - spread - to create a pseudo-border - Create a

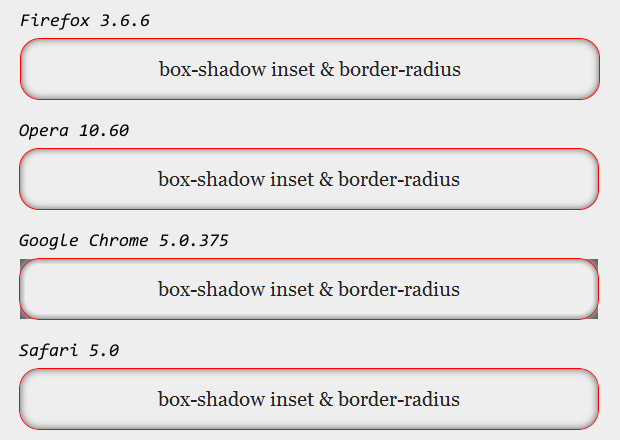
Don't use border-radius with a box-shadow blur on buttons · Issue #348 · weaveworks/ui-components · GitHub

Box-Shadow, Border-radius(CSS3), Animation in CSS, and margin property in CSS|| Shadow Effect in CSS - YouTube
![Re: [css3-background] box-shadow spread radius and rounded corners from Brendan Kenny on 2010-05-17 (www-style@w3.org from May 2010) Re: [css3-background] box-shadow spread radius and rounded corners from Brendan Kenny on 2010-05-17 (www-style@w3.org from May 2010)](http://extremelysatisfactorytotalitarianism.com/w3style/deep_box_shadow.png)