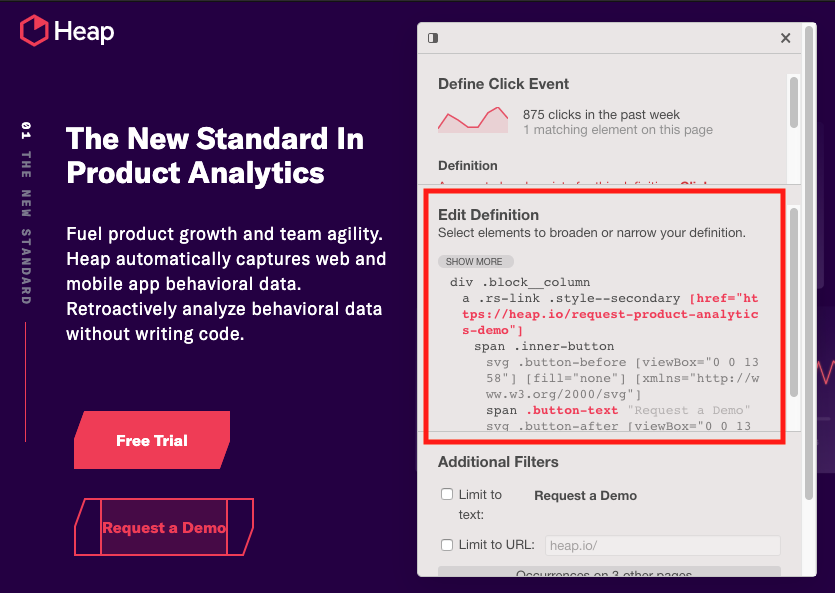
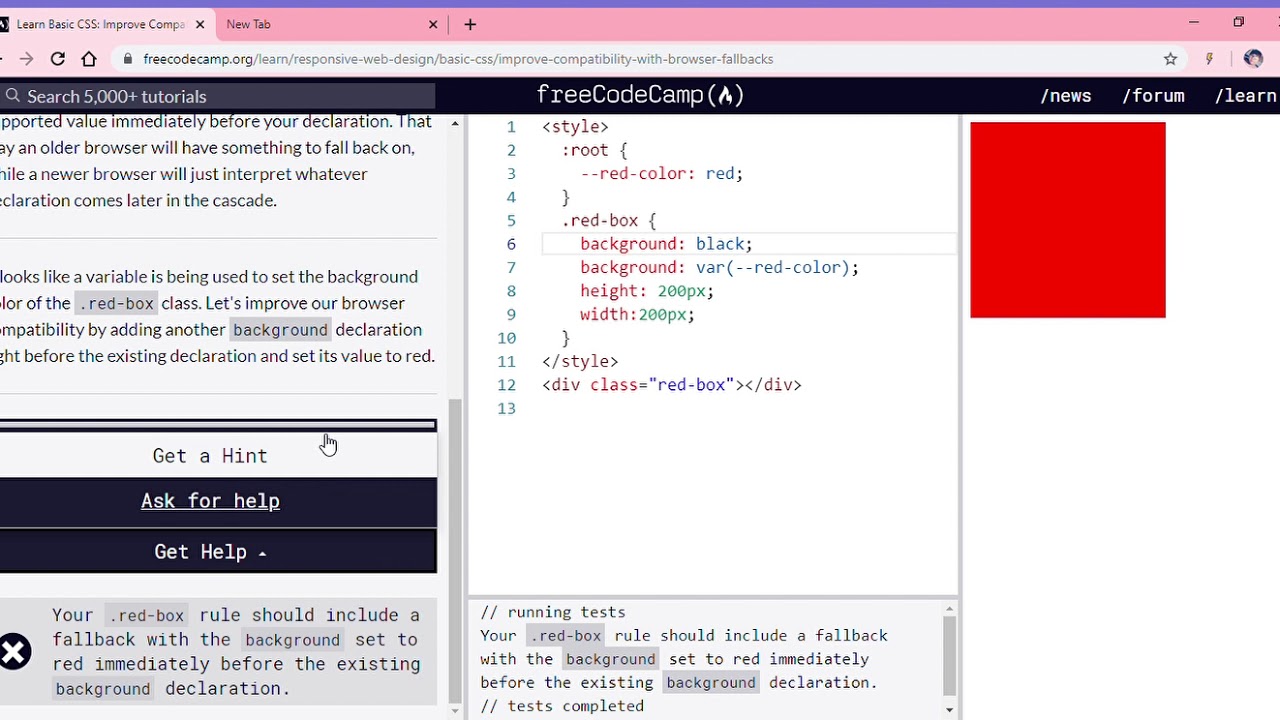
Your .red-box rule should include a fallback with the background set to red immediately before the existing background declaration. · Issue #18231 · freeCodeCamp/freeCodeCamp · GitHub

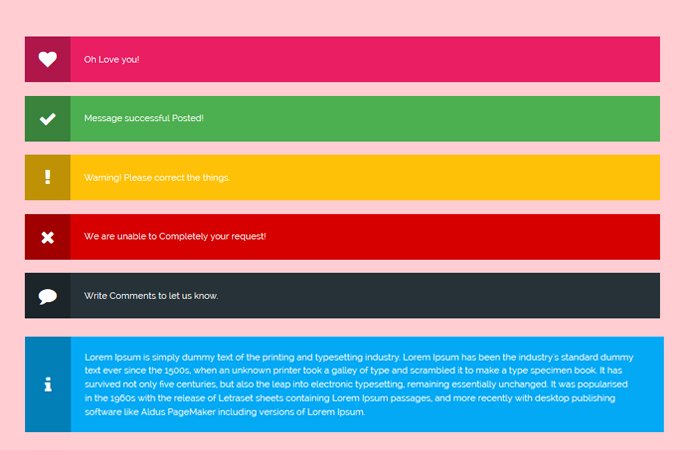
CSS box shadow is not to create a shadow but to place a duplicate copy beneath | by MasaKudamatsu | Web Dev Survey from Kyoto | Medium

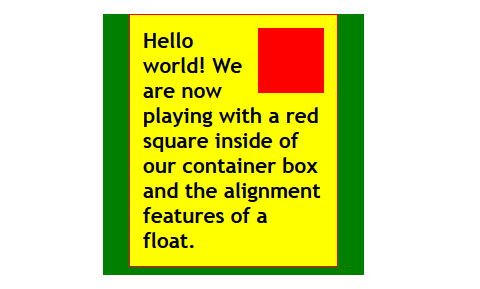
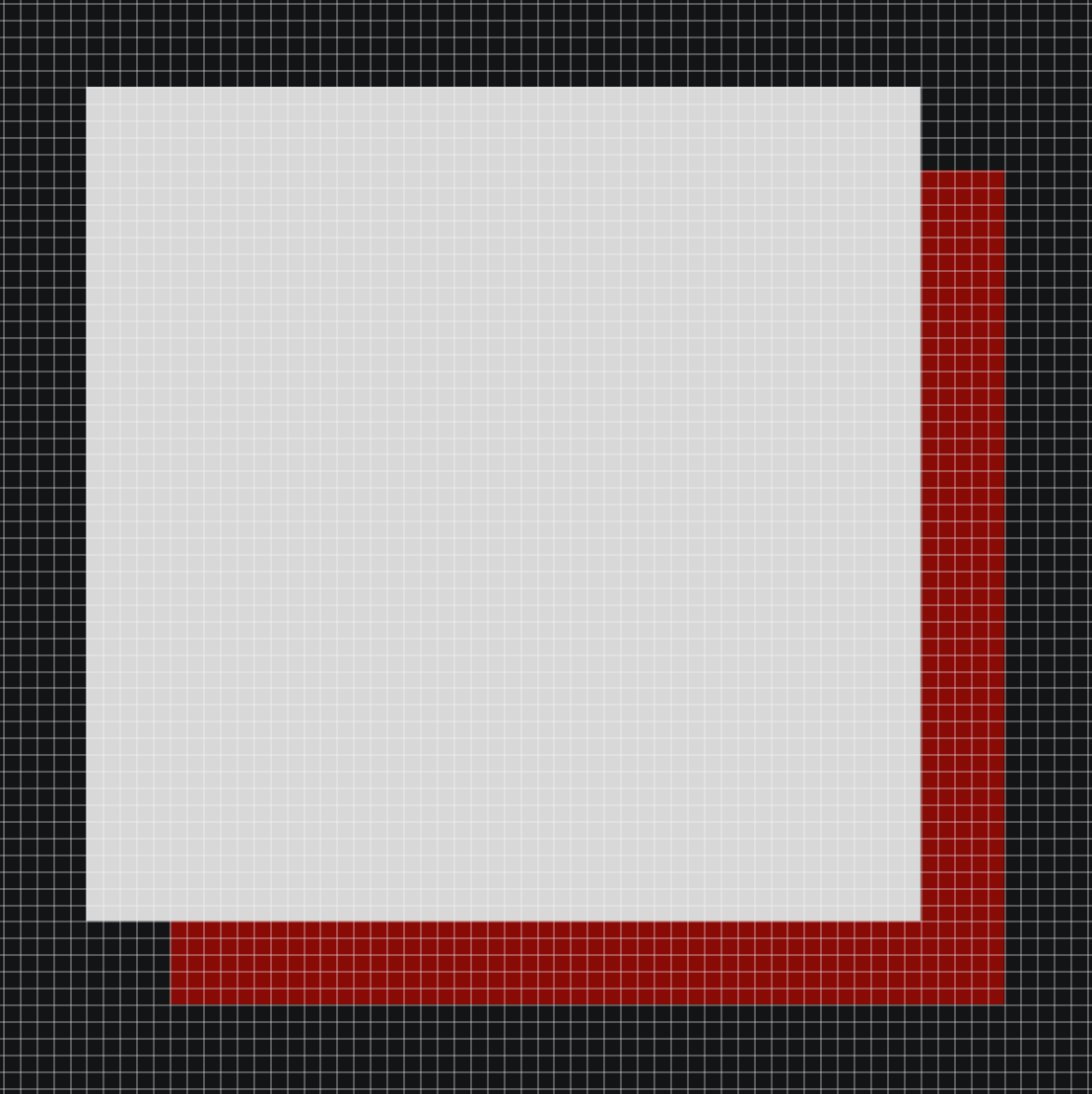
transform property in CSS: part 3 - The web development company Lzo Media - Senior Backend Developer

Learn Basic CSS Improve Compatibility with Browser Fallbacks freeCodeCamp org Google Chrome 201 - YouTube